CSS Box Model
Jakob Jenkov |
The CSS box model specifies how margins, borders and padding of HTML elements are rendered.
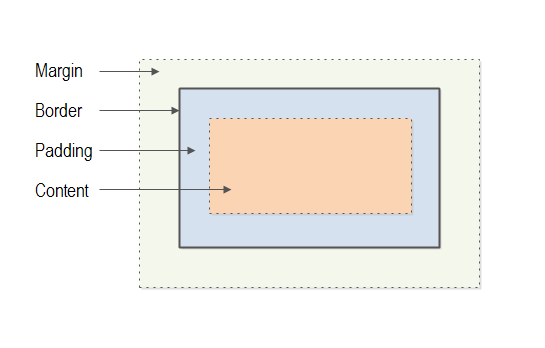
The CSS Box Model Visualized
The CSS box model looks like this:

Each HTML element rendered is considered to be a box. The box has four parts (or layers).
- Margin: The outermost part is the margin between this HTML element to other HTML elements.
- Border: The second part is the border. The border sits inside the margin, and surrounds the padding and content of the HTML element.
- Padding: The third part is the padding. The padding sits inside the border and surrounds the content of the HTML element.
- Content: The fourth part is the content. The content of an HTML element is whatever is displayed inside the HTML element. This is typically a combination of text, images and other HTML elements.
The margin, border and padding can be controlled via CSS properties. Each of these properties are explained in these texts:
The content box can have its width and height set. You can also specify what happens if the content inside the content box is too large to fit inside the content box.
width and height
You control the width and height of an HTML element box using the width and height
CSS properties. Width and height can be specified using any of the standard CSS units.
Here is an example:
#theDiv {
width : 300px;
height : 200px;
}
This CSS rule sets the width to 300 pixels and height to 200 pixels of the HTML element with the id
theDiv.
The width and height CSS properties sets the width and height of the content box
of an HTML element. That means, that the full width and height taken up by the HTML element may be larger.
To width and height you have to add the size of padding, borders and margins.
total width = width + margin-left + margin-right
+ border-left-width + border-right-width
+ padding-left + padding-right
total height = height + margin-top + margin-bottom
+ border-top-width + border-bottom-width
+ padding-top + padding-bottom
If an HTML element has a padding of 5 pixels, border of 1 pixel and a margin of 10 pixels (all on all sides), then the total width and height of the HTML element will be:
total width = width + 10 + 10 + 1 + 1 + 5 + 5 = width + 32 total height = height + 10 + 10 + 1 + 1 + 5 + 5 = height + 32
box-sizing
You can change how the browsers calculate the size of the HTML element with the box-sizing
CSS property. The box-sizing CSS property is new in CSS 3.0.
In Firefox you will have to use the -moz- prefix, so the property is called -moz-box-sizing.
Just set both properties box-sizing and -moz-box-sizing to the same value, to make this
work in both IE, Chrome and Firefox.
The box-sizing property can take these values:
content-boxborder-boxinherit
The content-box value is the default value. This makes the width and height
CSS properties set the width and height of the content box alone.
The inherit value means that the HTML element inherits the value of this CSS property from its parent
HTML element.
The border-box value makes the browser interpret the width and height
CSS properties as the width and height of the border box. The border box is everything inside the borders of the
HTML element, including the border itself.
When using box-sizing : border-box the width and height of the content box will then be calculated as:
content-box-width = border-box-width - border-width - padding width content-box-height = border-box-height - border-height - padding height
If an HTML element has a width of 200, height of 180, padding of 5 pixels and a border of 1 pixel (all on all sides), then the content box width and height will be:
content-box-width = 200 - (2 * 1) - (2 * 5) = 200 - 2 - 10 = 188 content-box-height = 180 - (2 * 1) - (2 * 5) = 180 - 2 - 10 = 168
The HTML will take up 200 x 180 pixels (plus margins too, if the element has any) which was set by the width and
height CSS properties. The content box will only take up 188 x 168 pixels because the border and padding is
subtracted from the width and height of the border box, to get the width and height of the content box.
| Tweet | |
Jakob Jenkov | |











