CSS float
Jakob Jenkov |
The CSS float property can make HTML elements float to the left or right inside their parent element. Content inside the same parent element will move up and wrap around the floating element. In this CSS float tutorial I will explain how the CSS float property works in more detail.
CSS Float Example
To illustrate how the CSS float property works, let us first look at an HTML example:
<div style="border:1px solid #cccccc;"> This is the first text <div style="border: 2px solid red;">This is box 1</div> <div style="border: 2px solid green;">This is box 2</div> This is the last text </div>
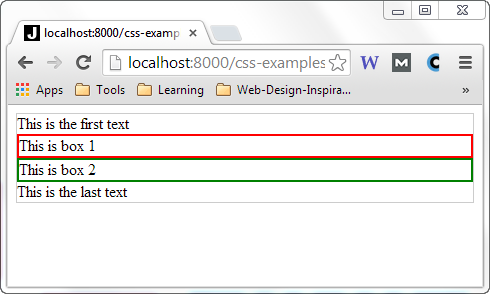
The HTML code contains a div element which has a text, two div elements
and another text inside its body. When rendered, here is what that looks like:

In the following sections I will show you how to make the two nested div elements
float left and right inside their parent element using the CSS float property.
float : left
Now, let us try to make the first nested div element float left using the
float CSS property. We do so by setting the CSS float property
of the HTML element to the value left. Here an example showing a div
element with the CSS float property set to left:
<div style="border:1px solid #cccccc;"> This is the first text <div style="float: left; border: 2px solid red;">This is box 1</div> <div style="border: 2px solid green;">This is box 2</div> This is the last text </div>
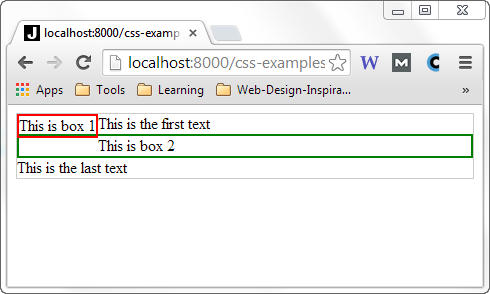
Here is what the example looks like with the left floating element when rendered in the browser:

Notice how the first div element (with the red border) now floats to the left
inside its parent element. The first text is now wrapping nicely around the first div
element, to the right of it. The second div element is still positioned below the
first div element, and the last text below that.
Now, let us try to make the second nested div float left too. Here is
what the code looks like:
<div style="border:1px solid #cccccc;"> This is the first text <div style="float: left; border: 2px solid red;">This is box 1</div> <div style="float: left; border: 2px solid green;">This is box 2</div> This is the last text </div>
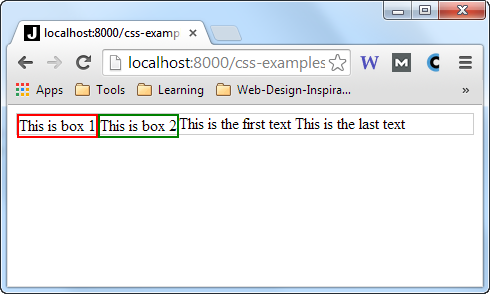
And here is what the code looks like when rendered in the browser:

Now both the first and second nested div element is floating to the left inside their parent
element. The text wraps nicely around the two floating elements.
float : right
Now let us try to make the second nested div float to the right instead. We do so by
setting its float CSS property to right instead of left.
Here is the code:
<div style="border:1px solid #cccccc;"> This is the first text <div style="float: left; border: 2px solid red;">This is box 1</div> <div style="float: right; border: 2px solid green;">This is box 2</div> This is the last text </div>
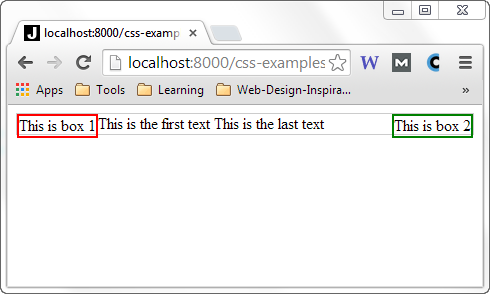
Here is what it looks like when rendered in the browser:

See how the two elements are now floating in each their direction inside their parent element.
They are even located at the same vertical position (towards the top of the parent element).
The text now wraps around the two div elements by being rendered between the
div elements.
clear
Now, let us add a third div element which also floats left:
<div style="border:1px solid #cccccc;"> This is the first text <div style="float: left; border: 2px solid red;">This is box 1</div> <div style="float: right; border: 2px solid green;">This is box 2</div> <div style="float: left; border: 2px solid red;">This is box 3</div> This is the last text </div>
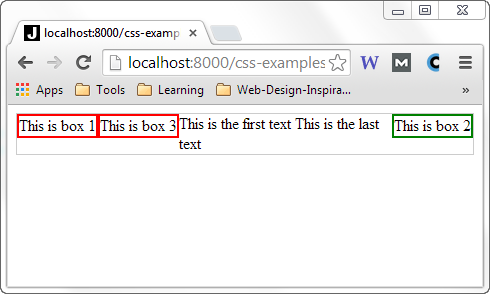
This is what the code looks like now, when rendered in a browser:

Notice how the two left floating elements are positioned at the same horizontal "line", after each other.
Imagine now that you want the two div elements with the red borders to float left, but
under each other instead of next to each other. To do that, you need to set the clear
CSS property.
The clear CSS property can take one of these values:
leftrightbothnone
The left value means that the element should stay clear of all left floating elements.
The right value means that the element should stay clear of all right floating elements.
The both value means that the element should stay clear of both left and right floating
elements. The none value means no clearing, which is the same as leaving out the
clear CSS property.
Let us set the clear CSS property of the last div element to left.
Then the last div element should still float left, but stay clear of the first left floating
div element. Here is how the code looks:
<div style="border:1px solid #cccccc;"> This is the first text <div style="float: left; border: 2px solid red;">This is box 1</div> <div style="float: right; border: 2px solid green;">This is box 2</div> <div style="float: left; clear: left border: 2px solid red;">This is box 3</div> This is the last text </div>
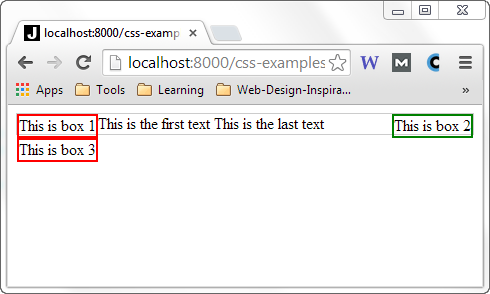
Here is what the code looks like when rendered in a browser:

Notice how the last div element still floats left, but stays under (clear of) the first
left floating div element.
| Tweet | |
Jakob Jenkov | |











