HTML - Create Your First HTML Document
Jakob Jenkov |
To create your first html document you need to open your favorite text editor. If you are using Windows, this could be notepad or wordpad. If you are using Mac, it could be Text Edit.
Copy the following text into the text document:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Page Title</title>
</head>
<body>
Visible Page Content
</body>
</html>
Save the document, and give it a name that ends with .html. For instance, my-document.html
could be the file name.
Open the file in a browser. This can usually be done by simply double clicking the file. Now you should
see the text Visible Page Content in the browser.
A Note to Windows Users
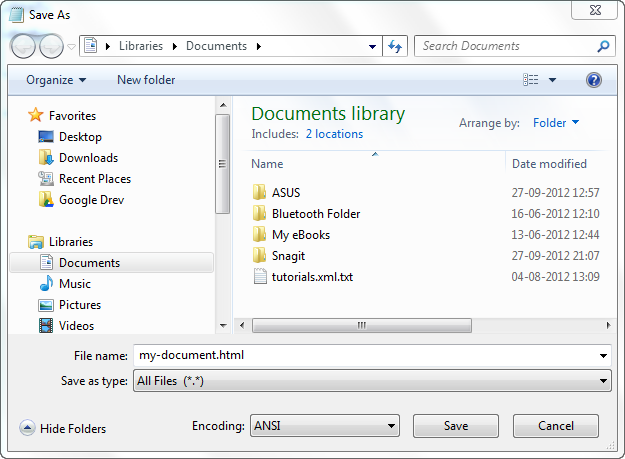
If you are using windows, and use notepad to create the HTML document, you need to make sure that you choose "All Files" in the "Save as type" drop down box in the "Save As" dialog. If you do not, notepad will append a ".txt" to the file name of your file. Windows will then recognize the file as a text file instead of an HTML file.
Here is a screen shot of the notepad "Save As" dialog, with the "All Files" item selected:
 |
| Saving an HTML document from notepad on Windows. |
| Tweet | |
Jakob Jenkov | |











