HTML4 Tutorial
Jakob Jenkov |
HTML is a language mainly used on the Internet for the content and structure of a website. A website typically consists of multiple pages, and each page is written in HTML.
HTML is short for Hyper Text Markup Language. Hypertext means that you can embed links inside the texts. When you click the links you are taken to other parts of the text. In case of HTML a link can take you to a different location either inside the same HTML page, or in another HTML page. In fact you can do a whole lot more than that in HTML to make the pages dynamic.
That HTML is a markup language means that you write the content of an HTML page as ordinary text, and then add markup codes around the parts of the text that needs special formatting. HTML documents are displayed in a program called a browser. When the browser reads the HTML document, it will interpret the HTML markup codes, and visually format the document accordingly.
Every HTML page is also called an HTML document. Each HTML document consists of HTML elements. Here is an example HTML document as it is written in text:
<html>
<head>
<title>Page Title</title>
</head>
<body>
Page Content
</body>
</html>
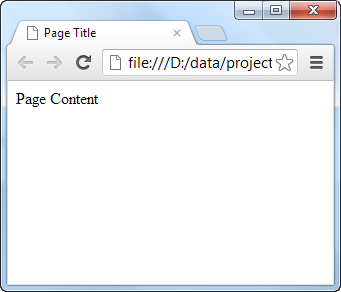
Here is how the HTML document looks in a browser:
 |
| An HTML document as it looks in the browser. |
Both HTML elements and documents are explained in more detail throughout the rest of this tutorial.
HTML Versions
The HTML standard is constantly evolving and exist in multiple versions. The newest version is HTML 5. HTML 5 is a set of new HTML elements added to HTML4, plus redefinitions of some of the existing HTML4 elements. This tutorial explains HTML 4 which is necessary to understand in order to learn HTML5. The HTML standard is defined by the World Wide Web Consortium. Their website is located at:
I have a HTML5 Tutorial on this website too.
Core HTML Elements and Concepts
Here is a list of the core HTML elements:
- The Web
- HTML and URLs
- HTML Element Structure
- HTML Document Structure
- Create Your First HTML Document
- HTML Text Formatting Elements
- HTML Entities
- HTML Lists
- HTML Links
- HTML and Images
- HTML Tables
- HTML Forms
- HTML div and span Elements
- HTML iframe Element
- HTML Meta Tags
- CSS Introduction
- JavaScript Introduction
- XHTML Introduction
| Tweet | |
Jakob Jenkov | |











