HTML5 article element
Jakob Jenkov |
The HTML5 article element is used to semantically mark the main content section or sections of a
page.
An HTML5 page may contain multiple individual parts of main content. For instance, a blog website may contain a page
with multiple blog posts in. In that case, each blog post would be enclosed in its own article
element. Another example could be individual news articles on a news site.
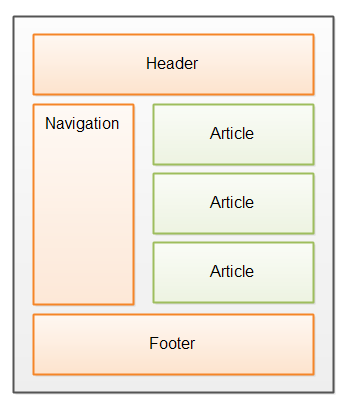
Here is an illustration of a page with multiple content sections:
 |
| The main content sections of an HTML5 page. |
Here is how it could look in HTML5 code:
<html>
<body>
<header>
Logo etc.
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
</header>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article>
<p>Main content section 1</p>
</article>
<article>
<p>Main content section 2</p>
</article>
<footer>...</footer>
</body>
</html>
Remember that the article element is a semantic element. It does not have any special look.
You can still style it using CSS though, as you can with a div element.
Also remember, that being a semantic element you do not have to put a article element
into your page. The article element is intended to be used by future intelligent browsers (maybe)
and web crawlers etc. but there is no guarantee about how these software components will use these elements.
Only the future will tell.
Main Content Headers
In case your main content sections have head lines or other header information (publishing date, author etc.),
that content goes inside the article element. Here is an example:
<article>
<h2>Title</h2>
<p>Main content section 1</p>
</article>
| Tweet | |
Jakob Jenkov | |











