HTML5 Footer
Jakob Jenkov |
The HTML5 footer element is used to semantically mark the footer section of a
page, or of individual parts of the page. For instance, a page containing a list of blog posts
or articles may have a footer section for the whole page, and a footer section for each blog post / article.
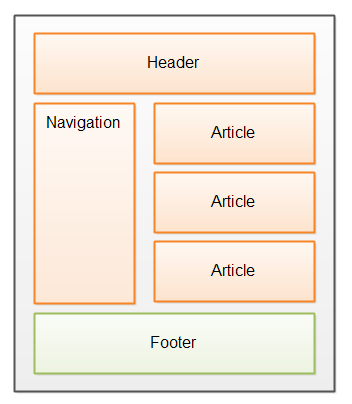
Here is a diagram illustrating where the footer section of a HTML5 page is normally located:
 |
| The footer section of an HTML5 page. |
Here is how it could look in HTML code:
<html>
<body>
<header>
<div>
Logo, logo text, top navigation links etc.
</div>
</header>
<nav>
Navigation...
</nav>
<article>
<p>Main content...</p>
</article>
<footer>
Copyright notice, more links etc.
</footer>
</body>
</html>
Remember that the footer element is a semantic element. It does not have any special look.
You can still style it using CSS though, as you can with a div element.
Also remember, that being a semantic element you do not have to put a footer element
into your page. The footer element is intended to be used by future intelligent browsers (maybe)
and web crawlers etc. but there is no guarantee about how these software components will use these elements.
Only the future will tell.
footer Elements in article Elements
An article element can also have a footer section, which could be enclosed in a footer
element too. Here is a diagram illustrating article elements with footer sections:
 |
| The footer section of article elements in an HTML5 page. |
Here is how it could look in HTML5 code:
<html>
<body>
<header>
<div>
Logo, logo text, top navigation links etc.
</div>
</header>
<article>
<header>
Title, author, rating buttons etc. related to this article.
</header>
<p>
Article text...
</p>
<footer>
Date of publishing or something else...
</footer>
</article>
<footer>
Copyright notice, more links etc.
</footer>
</body>
</html>
| Tweet | |
Jakob Jenkov | |











