HTML5 nav Element
Jakob Jenkov |
The HTML5 nav element is used to semantically mark the navigation section or sections of a
page.
A page may contain more than one nav section. For instance, there may be a site wide
navigation menu inside the header bar of the page, and a content related navigation menu in the left
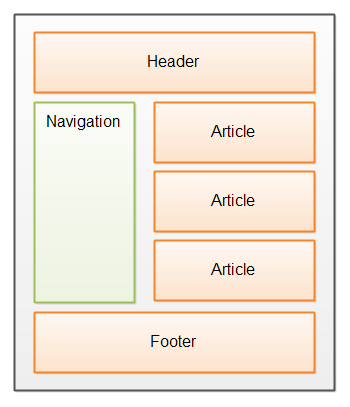
side of the page. Here is a diagram illustrating these two common navigation sections:
 |
| The navigation sections of an HTML5 page. |
Here is how it could look in HTML5:
<html>
<body>
<header>
Logo etc.
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
</header>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article> ...</article>
<footer>...</footer>
</body>
</html>
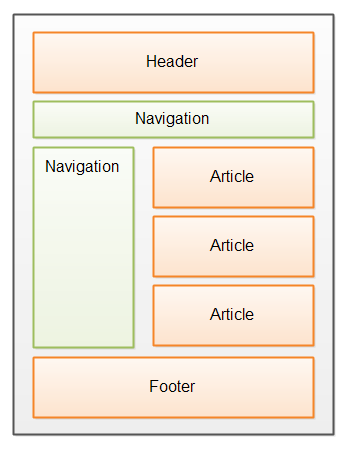
The navigation section does not have to be inside the header section, as it is in the example above. The navigation section can also just follow the header section, as shown below:
 |
| The navigation sections of an HTML5 page. |
Here is how it could look in HTML5 code:
<html>
<body>
<header>
Logo etc.
</header>
<nav>
<a href="page1.html">Page 1</a>
<a href="page2.html">Page 2</a>
<a href="page3.html">Page 3</a>
</nav>
<nav>
<a href="subpage1.html">SubPage 1</a>
<a href="subpage2.html">SubPage 2</a>
<a href="subpage3.html">SubPage 3</a>
</nav>
<article> ...</article>
<footer>...</footer>
</body>
</html>
Remember that the nav element is a semantic element. It does not have any special look.
You can still style it using CSS though, as you can with a div element.
Also remember, that being a semantic element you do not have to put a nav element
into your page. The nav element is intended to be used by future intelligent browsers (maybe)
and web crawlers etc. but there is no guarantee about how these software components will use these elements.
Only the future will tell.
| Tweet | |
Jakob Jenkov | |











