HTML5 Semantic Elements
Jakob Jenkov |
HTML5 has a set of new elements added with semantic meaning. These elements are called semantic elements. This text will give you an overview of these semantic elements. Here is a list of the topics covered in this text:
Normal HTML4 elements are usually used for presentational purposes - e.g. to draw tables, separate text into paragraphs, create headers etc. In other words, HTML elements were typically used to control the formatting and structure of your HTML page.
The HTML4 elements did not say anything about the meaning of the content inside the elements. Browsers and web crawlers (search engines) could not tell if text in a table or paragraph was part of an article, blog post, navigation section etc. This is why semantic elements were added in HTML5.
The semantic elements are used to tell something about the semantic meaning of content in an HTML5 page. The elements can still be targeted for styling via CSS, but the elements do not themselves include any styling.
Blog and Article Sites
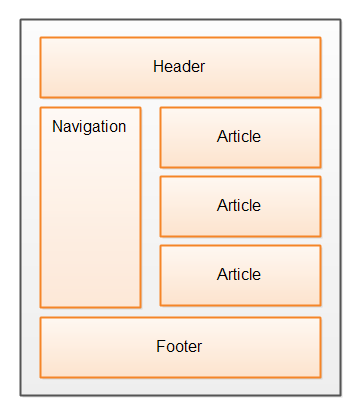
A lot of websites contain blog posts or articles. Or, contain information about e.g. a product, service or company in article shape. Such pages are typically structured like this:
 |
| The common HTML page structure which the new HTML5 semantic elements are intended to address. |
Four new elements where added in HTML5 to mark these sections of an HTML page. These elements are:
- header
- footer
- article
- nav
These elements are briefly described below, and in more detail on their own pages.
header and footer
The first two semantic elements that have been added are the header and footer
elements. These elements are used to mark:
- The header and footer section of a page
- The header and footer section of e.g. individual blog posts on a page.
The header and footer section of a page is typically the top bar (header) of a page, and the bottom bar (footer).
nav
The nav element is used to mark the navigation sections of a page. A page can
have more than one navigation section. For instance, a page can have a high level menu included
in the page header (the top bar), and a sub menu in the left side of the page which is related
to the content on the page.
article
The article element is used to mark the main content of a page. For instance,
if a page contains a blog post, the blog post header and text would be enclosed in an article
element.
If a page contains multiple blog posts or comments, each of these blog posts or comments can be enclosed
in its own article element.
time
The time element is used to display date and time information to the user.
The time element also contains an attribute called datetime
where you can specify a machine readable version of the displayed date and time. The
machine readable version can be used by browsers and web crawlers to extract information
about date and time related to the content on the page.
The time element is covered in more detail in the text on the HTML5 time element.
| Tweet | |
Jakob Jenkov | |











