JavaFX Effects
Jakob Jenkov |
JavaFX effects are graphical effects you can apply to controls in a JavaFX application to make the application GUI look more interesting. JavaFX comes with the following effects built-in:
- Drop Shadow
- Inner Shadow
- Shadow
- Reflection
- BoxBlur
- GaussianBlur
- MotionBlur
- Bloom
- Glow
- SepiaTone
- DisplacementMap
- ColorInput
- ImageInput
- Blend
- Lighting
- PerspectiveTransform
There might even be a few effects I have not mentioned. I will cover some of these JavaFX effects in the following sections.
JavaFX Effects Example
Before diving into each of the built-in JavaFX effects, let me just show you a quick example of how simple it is to apply effects to a JavaFX control. The following example adds a DropShadow effect to a Circle shape which is then displayed inside a Pane:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class EffectsExample extends Application {
public static void main(String[] args) {
launch(args);
}
public void start(Stage primaryStage) {
Circle circle = new Circle(50, 150, 50, Color.RED);
circle.setEffect(
new DropShadow(1, 20, 30, Color.web("#333333")));
Scene scene = new Scene(new Pane(circle), 300, 250);
primaryStage.setScene(scene);
primaryStage.show();
}
}
Apply Effect to JavaFX Node
You can apply effects to any JavaFX Node added to the JavaFX Scene Graph via the
Node setEffect() method. Here is an example:
circle.setEffect(
new DropShadow(1, 20, 30, Color.web("#333333")));
Drop Shadow
One of the most useful JavaFX effects is the drop shadow effect. The drop shadow effect is provided by
the JavaFX class javafx.scene.effect.DropShadow. The DropShadow class takes the following parameters
that specify how the drop shadow is to look:
- Radius
- X Offset
- Y Offset
- Color
All of these parameters are optional. However, in most cases you will want to set their values to make the drop shadow give the effect you want. You can set these parameters either via the constructor when instantiating a DropShadow object, or via designated methods on a DropShadow object.
The radius parameter specifies how "spread out" the edge of the shadow is to be. The X offset and Y offset parameters specify how far from the JavaFX Node the drop shadow effect is applied to, the shadow is to be drawn. The color parameter specifies the color of the drop shadow.
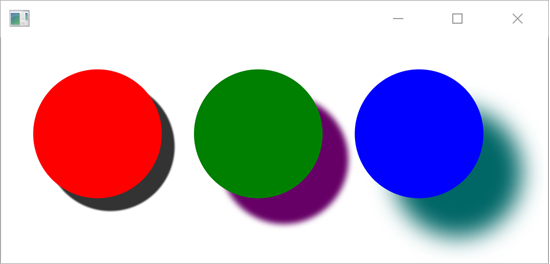
Here is an example of three JavaFX Circle objects with different drop shadow effects applied, which demonstrate the different parameters set on DropShadow. You will find a screenshot after the code example that shows the effect visually.
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.effect.DropShadow;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class EffectsExample extends Application {
public static void main(String[] args) {
launch(args);
}
public void start(Stage primaryStage) {
DropShadow dropShadow1 = new DropShadow();
dropShadow1.setRadius(1);
dropShadow1.setOffsetX(10);
dropShadow1.setOffsetY(10);
dropShadow1.setColor(Color.web("#333333"));
Circle circle1 = new Circle(75, 75, 50, Color.RED);
circle1.setEffect(dropShadow1);
DropShadow dropShadow2 = new DropShadow();
dropShadow2.setRadius(5);
dropShadow2.setOffsetX(20);
dropShadow2.setOffsetY(20);
dropShadow2.setColor(Color.web("#660066"));
Circle circle2 = new Circle(200, 75, 50, Color.GREEN);
circle2.setEffect(dropShadow2);
DropShadow dropShadow3= new DropShadow();
dropShadow3.setRadius(25);
dropShadow3.setOffsetX(30);
dropShadow3.setOffsetY(30);
dropShadow3.setColor(Color.web("#006666"));
Circle circle3 = new Circle(325, 75, 50, Color.BLUE);
circle3.setEffect(dropShadow3);
Scene scene = new Scene(new Pane(circle1, circle2, circle3), 425, 175);
primaryStage.setScene(scene);
primaryStage.show();
}
}
Here is a screenshot of the resulting drop shadow effects:

Reflection
The JavaFX reflection effect adds a mirror-like reflection to a JavaFX Node. The reflection effect is provided
by the class javafx.scene.effect.Reflection . The Reflection class takes the following parameters
that affect resulting reflection:
- topOffset
- topOpacity
- bottomOpacity
- fraction
The topOffset parameter specifies how far from the Node the reflection effect is applied to,
the top of the reflection is to be located. The topOpacity and bottomOpacity parameters
specify the opacity of the reflection at the top and bottom of the reflection (from 0 to 1). The fraction
parameter specifies how much of the Node that is included in the reflection (from 0 to 1).
Here is an example showing how to apply a JavaFX reflection effect to a Text Node:
import javafx.application.Application;
import javafx.geometry.VPos;
import javafx.scene.Scene;
import javafx.scene.effect.Reflection;
import javafx.scene.layout.Pane;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EffectsExample extends Application {
public static void main(String[] args) {
launch(args);
}
public void start(Stage primaryStage) {
Text text = new Text("Reflection Effect");
text.setLayoutX(30);
text.setLayoutY(20);
text.setTextOrigin(VPos.TOP);
text.setFont(Font.font("Arial", FontWeight.BOLD, 40));
Reflection reflection = new Reflection();
reflection.setTopOffset(0);
reflection.setTopOpacity(0.75);
reflection.setBottomOpacity(0.10);
reflection.setFraction(0.7);
text.setEffect(reflection);
Scene scene = new Scene(new Pane(text), 425, 175);
primaryStage.setScene(scene);
primaryStage.show();
}
}
Here is a screenshot of how the resulting reflection will look:

Gaussian Blur
The JavaFX Gaussian Blur effect blurs out the JavaFX Node it is applied to. The JavaFX Gaussian blur effect
is provided by the class javafx.scene.effect.GaussianBlur . The GaussianBlur class takes a single
parameter called radius which decides how "wide" the blur effect is. The wider the radius, the more
the gaussian blur effect will blur the target node. Here is a code example showing two JavaFX Text controls with
GaussianBlur effects on, with different radius so you can see the difference (screenshot coming later):
import javafx.application.Application;
import javafx.geometry.VPos;
import javafx.scene.Scene;
import javafx.scene.effect.GaussianBlur;
import javafx.scene.layout.Pane;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EffectsExample extends Application {
public static void main(String[] args) {
launch(args);
}
public void start(Stage primaryStage) {
GaussianBlur blur = new GaussianBlur();
blur.setRadius(5);
Text text1 = new Text("Blur Effect 1");
text1.setLayoutX(30);
text1.setLayoutY(20);
text1.setTextOrigin(VPos.TOP);
text1.setFont(Font.font("Arial", FontWeight.BOLD, 40));
text1.setEffect(blur);
GaussianBlur blur2 = new GaussianBlur();
blur2.setRadius(10);
Text text2 = new Text("Blur Effect 2");
text2.setLayoutX(30);
text2.setLayoutY(100);
text2.setTextOrigin(VPos.TOP);
text2.setFont(Font.font("Arial", FontWeight.BOLD, 40));
text2.setEffect(blur2);
Scene scene = new Scene(new Pane(text1, text2), 425, 175);
primaryStage.setScene(scene);
primaryStage.show();
}
}
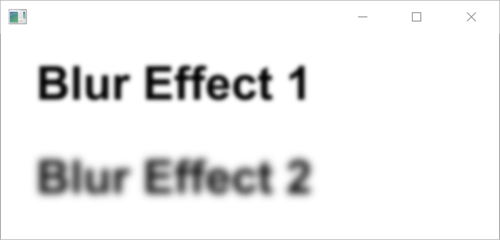
Here is a screenshot of the result. The lowest Text has the GaussianBlur with radius 10, and is therefore more blurred than the upper Text control which has radius 5.

| Tweet | |
Jakob Jenkov | |











