JavaFX StackedAreaChart
Jakob Jenkov |
A JavaFX StackedAreaChart component is capable of drawing stacked area charts inside your JavaFX applications. A stacked area chart is similar to an area chart with multiple data series, except a stacked area chart displays the data series (and thus areas) stacked on top of each other, where the normal area chart would overlap them.
The JavaFX StackedAreaChart component is represented by the class java.scene.chart.StackedAreaChart.
StackedAreaChart X Axis and Y Axis
A JavaFX StackedAreaChart draws a stacked area chart. A stacked area chart is a two-dimensional graph, meaning the graph has an X axis
and a Y axis. Area charts typically have two numerical axes. A numerical axis is represented by the
JavaFX class javafx.scene.chart.NumberAxis .
You need to define the X axis and Y axis used by a StackedAreaChart.
Here is an example of creating two JavaFX NumberAxis instances:
NumberAxis xAxis = new NumberAxis();
xAxis.setLabel("Last 7 Days");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Visits");
Creating a StackedAreaChart
You create a JavaFX StackedAreaChart component by creating an instance of the StackedAreaChart class.
You need to pass an X axis and Y axis to the StackedAreaChart constructor. Here is a
JavaFX StackedAreaChart instantiation example:
NumberAxis xAxis = new NumberAxis();
xAxis.setLabel("No of employees");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Revenue per employee");
StackedAreaChart stackedAreaChart = new StackedAreaChart(xAxis, yAxis);
StackedAreaChart Data Series
To get a JavaFX StackedAreaChart component to display any dots, you must provide it with a data series.
A data series is a list of data points. Each data point contains an X value and a Y value.
To see any stacked areas, you must add two or more data series to the StackedAreaChart component.
The StackedAreaChart displays the values from the data series stacked on top of each other.
Here is an example of creating two data series and adding them to a StackedAreaChart component:
XYChart.Series dataSeries1 = new XYChart.Series();
dataSeries1.setName("Desktop");
dataSeries1.getData().add(new XYChart.Data( 0, 567));
dataSeries1.getData().add(new XYChart.Data( 1, 612));
dataSeries1.getData().add(new XYChart.Data( 2, 800));
dataSeries1.getData().add(new XYChart.Data( 3, 780));
dataSeries1.getData().add(new XYChart.Data( 4, 650));
dataSeries1.getData().add(new XYChart.Data( 5, 610));
dataSeries1.getData().add(new XYChart.Data( 6, 590));
stackedAreaChart.getData().add(dataSeries1);
XYChart.Series dataSeries2 = new XYChart.Series();
dataSeries2.setName("Mobile");
dataSeries2.getData().add(new XYChart.Data( 0, 101));
dataSeries2.getData().add(new XYChart.Data( 1, 110));
dataSeries2.getData().add(new XYChart.Data( 2, 140));
dataSeries2.getData().add(new XYChart.Data( 3, 132));
dataSeries2.getData().add(new XYChart.Data( 4, 115));
dataSeries2.getData().add(new XYChart.Data( 5, 109));
dataSeries2.getData().add(new XYChart.Data( 6, 105));
stackedAreaChart.getData().add(dataSeries2);
The data in these data series represents the data for visits by users on desktop and mobile devices 7 days back.
Adding a StackedAreaChart to the Scene Graph
To make a JavaFX StackedAreaChart visible you must add it to the JavaFX scene graph. This means adding the
StackedAreaChart to a Scene object or add the AreaChart to a layout
component which is added to a Scene object.
Here is an example that adds a StackedAreaChart to the JavaFX scene graph:
package com.jenkov.javafx.charts;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedAreaChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class StackedAreaChartExperiments extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("StackedAreaChart Experiments");
NumberAxis xAxis = new NumberAxis();
xAxis.setLabel("7 Day Interval");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Visits");
StackedAreaChart stackedAreaChart = new StackedAreaChart(xAxis, yAxis);
XYChart.Series dataSeries1 = new XYChart.Series();
dataSeries1.setName("Desktop");
dataSeries1.getData().add(new XYChart.Data( 0, 567));
dataSeries1.getData().add(new XYChart.Data( 1, 612));
dataSeries1.getData().add(new XYChart.Data( 2, 800));
dataSeries1.getData().add(new XYChart.Data( 3, 780));
dataSeries1.getData().add(new XYChart.Data( 4, 650));
dataSeries1.getData().add(new XYChart.Data( 5, 610));
dataSeries1.getData().add(new XYChart.Data( 6, 590));
stackedAreaChart.getData().add(dataSeries1);
XYChart.Series dataSeries2 = new XYChart.Series();
dataSeries2.setName("Mobile");
dataSeries2.getData().add(new XYChart.Data( 0, 101));
dataSeries2.getData().add(new XYChart.Data( 1, 110));
dataSeries2.getData().add(new XYChart.Data( 2, 140));
dataSeries2.getData().add(new XYChart.Data( 3, 132));
dataSeries2.getData().add(new XYChart.Data( 4, 115));
dataSeries2.getData().add(new XYChart.Data( 5, 109));
dataSeries2.getData().add(new XYChart.Data( 6, 105));
stackedAreaChart.getData().add(dataSeries2);
VBox vbox = new VBox(stackedAreaChart);
Scene scene = new Scene(vbox, 400, 200);
primaryStage.setScene(scene);
primaryStage.setHeight(300);
primaryStage.setWidth(1200);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
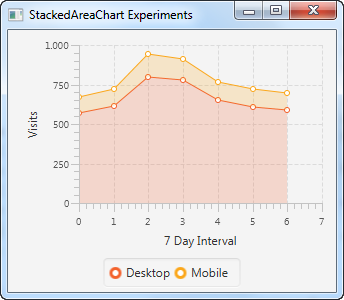
The application resulting from running this example would look similar to this:

| Tweet | |
Jakob Jenkov | |











