JavaFX TabPane
Jakob Jenkov |
The JavaFX TabPane is a container control which can contain multiple tabs (sections) internally,
which can be displayed by clicking on the tab with the title on top of the TabPane. Only one tab is displayed at
a time. It is like paper folders where one of the folders is open. The JavaFX TabPane control is
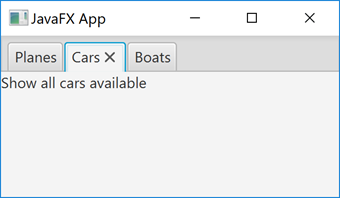
implemented by the javafx.scene.control.TabPane class. Here is a screenshot of a
JavaFX TabPane:

In this screenshot the middle tab has focus, meaning the title of the middle tab has been clicked.
Full JavaFX TabPane Example
Here is a full JavaFX TabPane code example:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TabPane;
import javafx.scene.control.Tab;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TabPaneExample extends Application {
public static void main(String[] args) {
launch(args);
}
public void start(Stage primaryStage) {
TabPane tabPane = new TabPane();
Tab tab1 = new Tab("Planes", new Label("Show all planes available"));
Tab tab2 = new Tab("Cars" , new Label("Show all cars available"));
Tab tab3 = new Tab("Boats" , new Label("Show all boats available"));
tabPane.getTabs().add(tab1);
tabPane.getTabs().add(tab2);
tabPane.getTabs().add(tab3);
VBox vBox = new VBox(tabPane);
Scene scene = new Scene(vBox);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX App");
primaryStage.show();
}
}
Create a TabPane
In order to use a JavaFX TabPane You must first create an instance of the TabPane class.
Here is an example of creating an instance of the JavaFX TabPane class:
TabPane tabPane = new TabPane();
Add Tabs to TabPane
To display any content, you must add one or more tabs to the JavaFX TabPane.
A tab is represented by the javafx.scene.control.Tab class. Here is an example of adding
3 tabs to a JavaFX TabPane:
TabPane tabPane = new TabPane();
Tab tab1 = new Tab("Planes", new Label("Show all planes available"));
Tab tab2 = new Tab("Cars" , new Label("Show all cars available"));
Tab tab3 = new Tab("Boats" , new Label("Show all boats available"));
tabPane.getTabs().add(tab1);
tabPane.getTabs().add(tab2);
tabPane.getTabs().add(tab3);
The Tab constructor used in the above example takes two parameters.
The first parameter is the title to display at the top of the tab, in the "handle" where you click to show the
tab. The second parameter is the root JavaFX control containing the content to display inside the body part
of the tab. In the example above a simple JavaFX Label is used, but in a real application
it would be more normal to use a container control which can contain other nested controls inside it. For instance,
a JavaFX VBox, JavaFX HBox, JavaFX Flowpane,
JavaFX TilePane or JavaFX GridPane.
Get Selected Tab
You can obtain the Tab that is currently selected (visible) in a JavaFX TabPane
via the TabPane getSelectionModel().getSelectedItem() method calls. Here is an example
of obtaining the currently selected Tab from a JavaFX TabPane:
Tab selectedTab = tabPane.getSelectionModel().getSelectedItem();
| Tweet | |
Jakob Jenkov | |











