JavaFX TreeView
Jakob Jenkov |
The JavaFX TreeeView enables you to display tree views inside your JavaFX applications.
The JavaFX TreeView is represented by the class javafx.scene.control.TreeView .
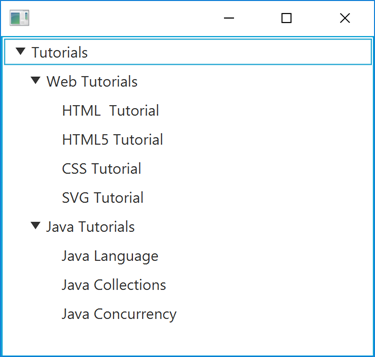
Here is a screenshot of a JavaFX TreeView:

Create a TreeView
You create a JavaFX TreeView simply by creating a new instance of the TreeView
class. Here is an example of creating a new JavaFX TreeView instance:
TreeView treeView = new TreeView();
Add TreeView to Scene Graph
To make a JavaFX TreeView visible it must be added to the JavaFX scene graph.
Here is an example showing how to add a JavaFX TreeView to the JavaFX scene graph:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TreeView;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TreeViewExample extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
TreeView treeView = new TreeView();
VBox vbox = new VBox(treeView);
Scene scene = new Scene(vbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}
Notice, that the TreeView created in the above example will not have any items (nodes) to display.
We will see how to add tree items to a TreeView in the next section.
Add Tree Items to TreeView
The items in the tree displayed by a JavaFX TreeView are represented by the TreeItem
class (javafx.scene.control.TreeItem). Here is an example of creating a set of TreeItem
instances and adding them to a JavaFX TreeView instance:
TreeItem rootItem = new TreeItem("Tutorials");
TreeItem webItem = new TreeItem("Web Tutorials");
webItem.getChildren().add(new TreeItem("HTML Tutorial"));
webItem.getChildren().add(new TreeItem("HTML5 Tutorial"));
webItem.getChildren().add(new TreeItem("CSS Tutorial"));
webItem.getChildren().add(new TreeItem("SVG Tutorial"));
rootItem.getChildren().add(webItem);
TreeItem javaItem = new TreeItem("Java Tutorials");
javaItem.getChildren().add(new TreeItem("Java Language"));
javaItem.getChildren().add(new TreeItem("Java Collections"));
javaItem.getChildren().add(new TreeItem("Java Concurrency"));
rootItem.getChildren().add(javaItem);
TreeView treeView = new TreeView();
treeView.setRoot(rootItem);
Add Children to a TreeItem
If you look at the example in the previous section, you can see that a TreeItem can have other
TreeItem instances as children. This parent-child relationship can continue recursively, indefinitely.
This is how you structure the tree nodes logically in your JavaFX application. Here is an example that shows
how to add child TreeItem instances to a parent TreeItem:
TreeItem javaItem = new TreeItem("Java Tutorials");
javaItem.getChildren().add(new TreeItem("Java Language"));
javaItem.getChildren().add(new TreeItem("Java Collections"));
javaItem.getChildren().add(new TreeItem("Java Concurrency"));
TreeItem rootItem = new TreeItem("Tutorials");
rootItem.getChildren().add(javaItem);
This example creates a tree with a single root TreeItem which has one child TreeItem
set on it, and this child TreeItem has itself 3 child TreeItem instances added to it.
Hide Root Item of TreeView
You can hide the root item (root node) of a JavaFX TreeView. You do so by calling the
setShowRoot() method, passing the boolean value false to it as parameter.
Here is an example of hiding the root TreeItem of a JavaFX TreeView:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TreeItem;
import javafx.scene.control.TreeView;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TreeViewExample extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
TreeItem rootItem = new TreeItem("Tutorials");
TreeItem webItem = new TreeItem("Web Tutorials");
webItem.getChildren().add(new TreeItem("HTML Tutorial"));
webItem.getChildren().add(new TreeItem("HTML5 Tutorial"));
webItem.getChildren().add(new TreeItem("CSS Tutorial"));
webItem.getChildren().add(new TreeItem("SVG Tutorial"));
rootItem.getChildren().add(webItem);
TreeItem javaItem = new TreeItem("Java Tutorials");
javaItem.getChildren().add(new TreeItem("Java Language"));
javaItem.getChildren().add(new TreeItem("Java Collections"));
javaItem.getChildren().add(new TreeItem("Java Concurrency"));
rootItem.getChildren().add(javaItem);
TreeView treeView = new TreeView();
treeView.setRoot(rootItem);
treeView.setShowRoot(false);
VBox vbox = new VBox(treeView);
Scene scene = new Scene(vbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}
Notice the line in bold. That is the line that instructs the JavaFX TreeView to hide the root node.
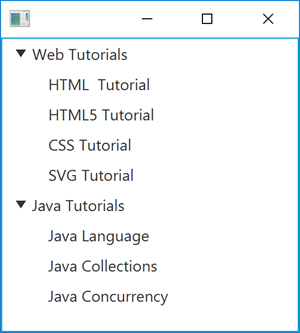
Here is a screenshot showing how the resulting JavaFX TreeView looks, with all nodes expanded:

Notice how the root TreeItem with the text Tutorials is not displayed.
| Tweet | |
Jakob Jenkov | |











