JavaFX TreeTableView
Jakob Jenkov |
The JavaFX TreeTableView class is a combination of a JavaFX TreeView and a
JavaFX TableView. Overall, the JavaFX TreeTableView is a
TableView which contains a tree of items as its leftmost column. The rest of the columns are
normal table columns.
The JavaFX TreeTableView shows on row per item in its tree. In other words, the columns shown
to the right of each tree node belongs to the item in the tree on the left.
The tree items in the JavaFX TreeTableView's leftmost column can be expanded and collapsed.
As tree items are expanded and collapsed, the rows for any shown or hidden tree items are shown hidden
in the columns on the right side too.
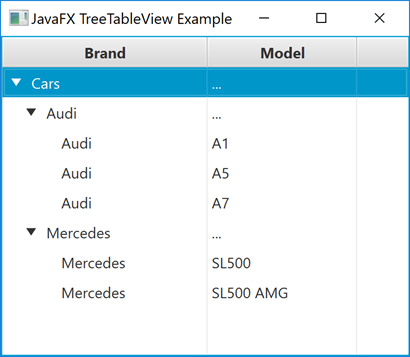
Here is a JavaFX TreeTableView screenshot:

Create a TreeTableView
To use a JavaFX TreeTableView you must create an instance of the class
javafx.scene.control.TreeTableView. Here is an example of creating a JavaFX TreeTableView:
TreeTableView<Car> treeTableView = new TreeTableView<Car>();
This example creates a TreeTableView instance which is intended to display Car objects.
The Car class used looks like this:
public class Car {
private String brand = null;
private String model = null;
public Car() {
}
public Car(String brand, String model) {
this.brand = brand;
this.model = model;
}
public String getBrand() {
return brand;
}
public void setBrand(String brand) {
this.brand = brand;
}
public String getModel() {
return model;
}
public void setModel(String model) {
this.model = model;
}
}
Add TreeTableColumn to TreeTableView
As you can see from the screenshot earlier in this tutorial, the JavaFX TreeTableView component
displays the values from its items in horizontal rows divided into vertical columns. The first column is
a tree structure. The rest of the columns are normal table columns that display values from the items in the
tree structure displayed in the first column.
For the TreeTableView do display these values in columns, you must add one or more
TreeTableColumn instances to the TreeTableView. Here is an example of adding
two TreeTableColumn instances to a JavaFX TreeTableView:
TreeTableView<Car> treeTableView = new TreeTableView<Car>();
TreeTableColumn<Car, String> treeTableColumn1 = new TreeTableColumn<>("Brand");
TreeTableColumn<Car, String> treeTableColumn2 = new TreeTableColumn<>("Model");
treeTableColumn1.setCellValueFactory(new TreeItemPropertyValueFactory<>("brand"));
treeTableColumn2.setCellValueFactory(new TreeItemPropertyValueFactory<>("model"));
treeTableView.getColumns().add(treeTableColumn1);
treeTableView.getColumns().add(treeTableColumn2);
Add TreeItem to TreeTableView
For the JavaFX TreeTableView to display any data you must add one or more TreeItem
instances to it. Here is an example of adding 9 TreeItem objects to a JavaFX TreeTableView:
TreeItem mercedes1 = new TreeItem(new Car("Mercedes", "SL500"));
TreeItem mercedes2 = new TreeItem(new Car("Mercedes", "SL500 AMG"));
TreeItem mercedes3 = new TreeItem(new Car("Mercedes", "CLA 200"));
TreeItem mercedes = new TreeItem(new Car("Mercedes", "..."));
mercedes.getChildren().add(mercedes1);
mercedes.getChildren().add(mercedes2);
TreeItem audi1 = new TreeItem(new Car("Audi", "A1"));
TreeItem audi2 = new TreeItem(new Car("Audi", "A5"));
TreeItem audi3 = new TreeItem(new Car("Audi", "A7"));
TreeItem audi = new TreeItem(new Car("Audi", "..."));
audi.getChildren().add(audi1);
audi.getChildren().add(audi2);
audi.getChildren().add(audi3);
TreeItem cars = new TreeItem(new Car("Cars", "..."));
cars.getChildren().add(audi);
cars.getChildren().add(mercedes);
treeTableView.setRoot(cars);
Notice how the TreeItem instances are organized into a tree, with the "Cars" node at the root,
then the two nodes "Mercedes" and "Audi", and then below them three TreeItem instances each,
with concrete car model nodes.
Notice the last line - the TreeTableView setRoot() method call. It is this method
call that sets the tree of TreeItem instances on the TreeTableView.
| Tweet | |
Jakob Jenkov | |











