JavaFX TitledPane
Jakob Jenkov |
The JavaFX TitledPane control is a container control which displays its content inside a
a pane (box) which at the top contains a title - hence the name TitledPane. The TitledPane control is
implemented by the javafx.scene.control.TitledPane class. In this
JavaFX TitledPane tutorial we will look at how to use the TitledPane control.
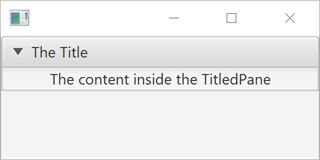
Here is a JavaFX TitledPane screenshot showing how it looks:

A TitledPane can be collapsed so only the title bar is visible.
This functionality is used inside the JavaFX Accordion control. The TitledPane can of course
be expanded too. I will show how that works later in this tutorial.
Creating a JavaFX TitledPane
In order to use a JavaFX TitledPane you must first create a TitledPane instance.
Here is an example of creating a JavaFX TitledPane:
Label label = new Label("The content inside the TitledPane");
TitledPane titledPane = new TitledPane("The Title", label);
Notice the second line in the code example. This is the line that creates the TitledPane instance.
Notice how the title to display in the TitledPane is passed as a parameter to the constructor.
Notice also, how the content to display, a JavaFX Node, is also passed as a parameter to the constructor.
In this example the content is just a simple JavaFX Label.
Adding the TitledPane to the JavaFX Scene Graph
To make a JavaFX TitledPane instance visible, it must be added to a
JavaFX scene graph. Here is a full example of adding a JavaFX
TitledPane to a JavaFX scene graph:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TitledPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TitledPaneExample extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage primaryStage) {
Label label = new Label("The content inside the TitledPane");
TitledPane titledPane = new TitledPane("The Title", label);
Scene scene = new Scene(new VBox(titledPane));
primaryStage.setScene(scene);
primaryStage.show();
}
}
Collapse and Expand a TitledPane
The user can collapse and expand a JavaFX TitledPane using the small triangle next to the title in the
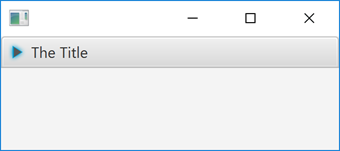
title bar of the TitledPane . Here is an example of how a collapsed TitledPane looks:

Notice how the content of the TitledPane is no longer visible.
It is also possible to collapse and expand a TitledPane programmatically. You do so by calling
its setExpanded() method. Here is an example of expanding and collapsing a TitledPane
programmatically:
titledPane.setExpanded(true); titledPane.setExpanded(false);
Disable Collapse
It is possible to disable the collapse functionality of a JavaFX TitledPane. You do so by
calling its setCollapsible() method, passing a value of false as parameter.
Here is how switching off the collapsible functionality of a TitledPane looks:
Label label = new Label("The content inside the TitledPane");
TitledPane titledPane = new TitledPane("The Title", label);
titledPane.setCollapsible(false);
| Tweet | |
Jakob Jenkov | |











