JavaFX TilePane
Jakob Jenkov |
A JavaFX TilePane is a layout component which lays out its child components in a grid of equally sized cells.
The JavaFX TilePane layout component is represented by the class javafx.scene.layout.TilePane
Creating a TilePane
You create a JavaFX TilePane via its constructor. Here is a JavaFX TilePane
instantiation example:
TilePane tilePane = new TilePane();
Adding Children to a TilePane
You can add children to a TilePane by obtaining its child collection and add adding the components
to it you want the TilePane to layout. Here is an example of adding 6 buttons to a TilePane:
primaryStage.setTitle("TilePane Experiment");
Button button1 = new Button("Button 1");
Button button2 = new Button("Button Number 2");
Button button3 = new Button("Button No 3");
Button button4 = new Button("Button No 4");
Button button5 = new Button("Button 5");
Button button6 = new Button("Button Number 6");
TilePane tilePane = new TilePane();
tilePane.getChildren().add(button1);
tilePane.getChildren().add(button2);
tilePane.getChildren().add(button3);
tilePane.getChildren().add(button4);
tilePane.getChildren().add(button5);
tilePane.getChildren().add(button6);
tilePane.setTileAlignment(Pos.TOP_LEFT);
Adding a TilePane to the Scene Graph
To make a TilePane visible you must add it to the JavaFX scene graph. To do so you must add
the TilePane instance to a Scene object, or add the TilePane to a
layout component which is added to a Scene object.
Here is an example of adding a JavaFX TilePane to the scene graph:
package com.jenkov.javafx.layouts;
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneExperiments extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("TilePane Experiment");
Button button1 = new Button("Button 1");
Button button2 = new Button("Button Number 2");
Button button3 = new Button("Button No 3");
Button button4 = new Button("Button No 4");
Button button5 = new Button("Button 5");
Button button6 = new Button("Button Number 6");
TilePane tilePane = new TilePane();
tilePane.getChildren().add(button1);
tilePane.getChildren().add(button2);
tilePane.getChildren().add(button3);
tilePane.getChildren().add(button4);
tilePane.getChildren().add(button5);
tilePane.getChildren().add(button6);
tilePane.setTileAlignment(Pos.TOP_LEFT);
Scene scene = new Scene(tilePane, 200, 100);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
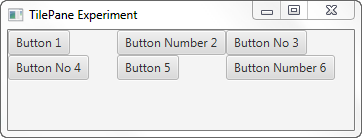
The application resulting from this application looks like the following screen shots.

Horizontal and Vertical Spacing
You can set the horizontal and vertical spacing between the components shown inside a JavaFX TilePane
using its setHGap() and setVGap() methods. Here is an example that shows how to set
the horizontal and vertical gap between components in a TilePane :
tilePane.setHgap(10); tilePane.setVgap(10);
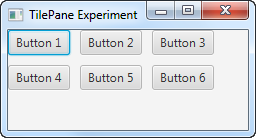
When added to the example earlier, the resulting application would look like this:

Notice the horizontal and vertical gaps between the buttons. If there were no gaps set on the TilePane
the buttons would have been positioned next to each other.
| Tweet | |
Jakob Jenkov | |











