JavaFX ListView
Jakob Jenkov |
The JavaFX ListView control enables users to choose one or more options from a predefined list of choices. The
JavaFX ListView control is represented by the class javafx.scene.control.ListView . This
JavaFX ListView tutorial will explain how to use the ListView class.
Creating a ListView
You create a ListView simply by creating a new instance of the ListView class.
Here is a JavaFX ListView instantiation example:
ListView listView = new ListView();
Adding Items to a ListView
You can add items (options) to a ListView by obtaining its item collection and add items to it.
Here is an example that adds items to a JavaFX ListView :
listView.getItems().add("Item 1");
listView.getItems().add("Item 2");
listView.getItems().add("Item 3");
Adding a ListView to the Scene Graph
To make a ListView visible you must add it to the scene graph. This means that you must add
the ListView to a Scene object or to some layout component which is then attached
to the Scene object.
Here is an example showing how to add a JavaFX ListView to the scene graph:
package com.jenkov.javafx.controls;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.ListView;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class ListViewExperiments extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("ListView Experiment 1");
ListView listView = new ListView();
listView.getItems().add("Item 1");
listView.getItems().add("Item 2");
listView.getItems().add("Item 3");
HBox hbox = new HBox(listView);
Scene scene = new Scene(hbox, 300, 120);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
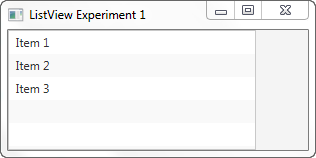
The application resulting from running this example would look similar to this screenshot:

Notice how the ListView shows multiple options by default. You can set a height and width for
a ListView, but you cannot set explicitly how many items should be visible. The height determines
that based on the height of each item displayed.
If there are more items in the ListView than can fit into its visiible area, the ListView will add
scroll bars so the user can scroll up and down over the items.
Reading the Selected Value
You can read the selected indexes of a ListView via its SelectionModel. Here is
an example showing how to read the selected indexes of a JavaFX ListView:
ObservableList selectedIndices =
listView.getSelectionModel().getSelectedIndices();
The OberservableList will contain Integer objects representing the indexes of the
selected items in the ListView.
Here is a full JavaFX example with a button added which reads the selected items of the ListView
when clicked:
package com.jenkov.javafx.controls;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewExperiments extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("ListView Experiment 1");
ListView listView = new ListView();
listView.getItems().add("Item 1");
listView.getItems().add("Item 2");
listView.getItems().add("Item 3");
Button button = new Button("Read Selected Value");
button.setOnAction(event -> {
ObservableList selectedIndices = listView.getSelectionModel().getSelectedIndices();
for(Object o : selectedIndices){
System.out.println("o = " + o + " (" + o.getClass() + ")");
}
});
VBox vBox = new VBox(listView, button);
Scene scene = new Scene(vBox, 300, 120);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
Allowing Multiple Items to be Selected
To allow multiple items in the ListView to be selected you need to set the corresponding
selection mode on the ListView selection model. Here is an example of setting the selection mode
on the JavaFX ListView:
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
Once you have set the SelectionMode.MULTIPLE on the ListView selection model, the
user can select multiple items in the ListView by holding down SHIFT or CTRL when selecting
additional items after the first selected item.
Here is a full JavaFX example that shows how to set a ListView into multiple selection mode, including
a button which when clicked will write out the indices of the selected items in the ListView :
package com.jenkov.javafx.controls;
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ListView;
import javafx.scene.control.SelectionMode;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ListViewExperiments extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("ListView Experiment 1");
ListView listView = new ListView();
listView.getSelectionModel().setSelectionMode(SelectionMode.MULTIPLE);
listView.getItems().add("Item 1");
listView.getItems().add("Item 2");
listView.getItems().add("Item 3");
Button button = new Button("Read Selected Value");
button.setOnAction(event -> {
ObservableList selectedIndices = listView.getSelectionModel().getSelectedIndices();
for(Object o : selectedIndices){
System.out.println("o = " + o + " (" + o.getClass() + ")");
}
});
VBox vBox = new VBox(listView, button);
Scene scene = new Scene(vBox, 300, 120);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
| Tweet | |
Jakob Jenkov | |











